Hola todos~ 안녕하세요 바비타입니다. 영상 편집으로 ‘블로(VLLO)’ 이외에 ‘키노트’도 같이 활용하면서부터 유튜브 인트로 영상을 만들고 있습니다. 아직 초보 유튜버지만 이것 저것 시도해보고 있어요😅 저만의 인트로 영상을 딱 하나! 만들고 싶은데, 지금은 이것 저것 시도해보는 중이라 썸네일이 달라질 때마다 인트로 영상도 계속 바꾸고 있어요😅 제가 이렇게 인트로 영상을 계속 바꿀 수 있는 이유는 바로 인트로 영상 만들기가 너무 쉽기 때문이죠.
애플 기본 어플인 ‘키노트’를 활용하면 무궁무진하게 자신만의 인트로 영상 그리고 아웃트로 영상도 만들 수 있습니다. 저는 디자인 알못... 그리고 감성따윈 없는 삭막한 인간이기 때문에 잘 만들진 못하지만, ‘키노트를 이용해 이렇게 인트로&아웃트로 영상을 만들 수 있구나...’ 정도로 이번 포스팅을 봐주세요🙏🏻

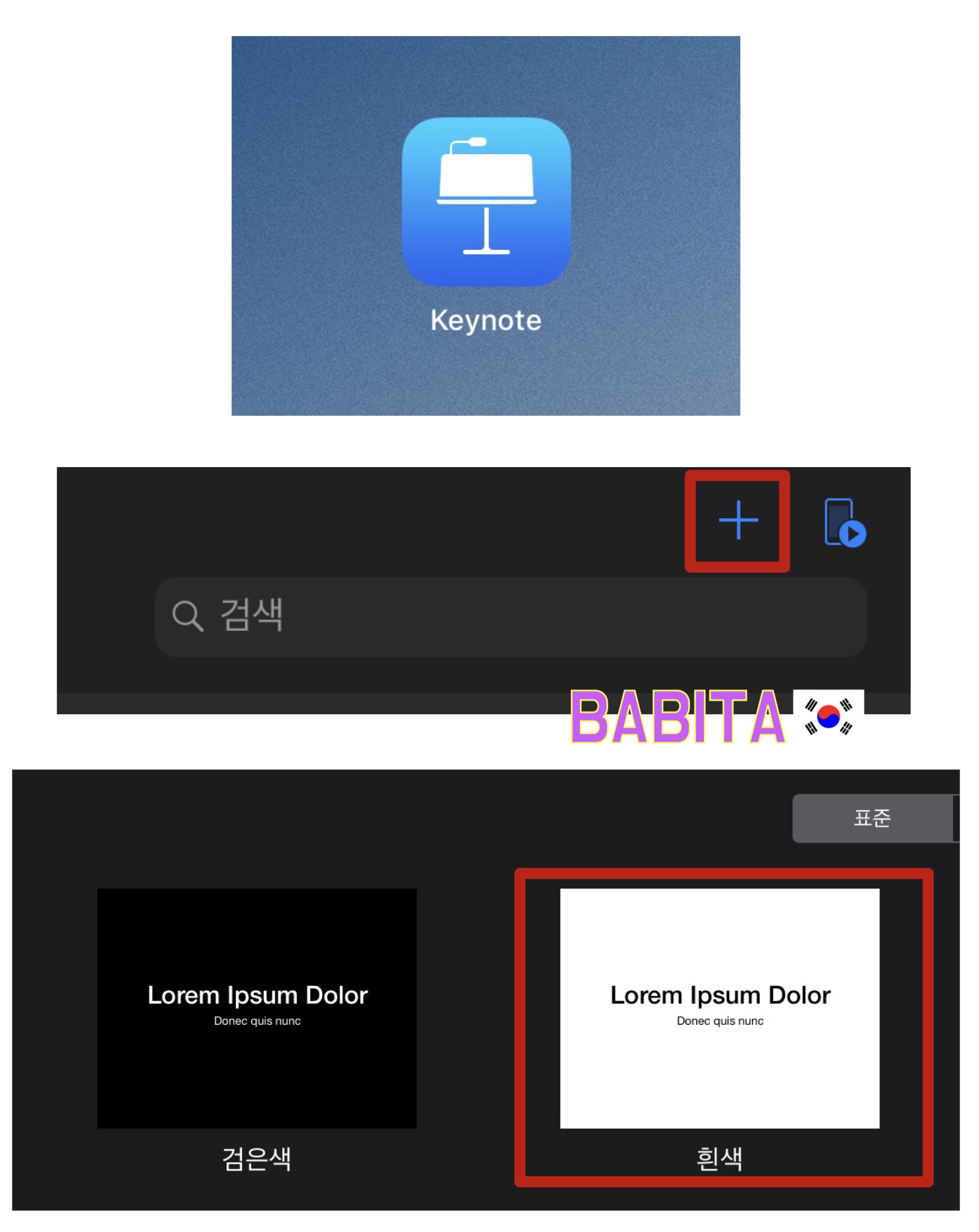
우선, 키노트를 실행시켜 새로운 프레젠테이션을 만들어주세요. 저는 배경색을 흰색으로 선택했어요.

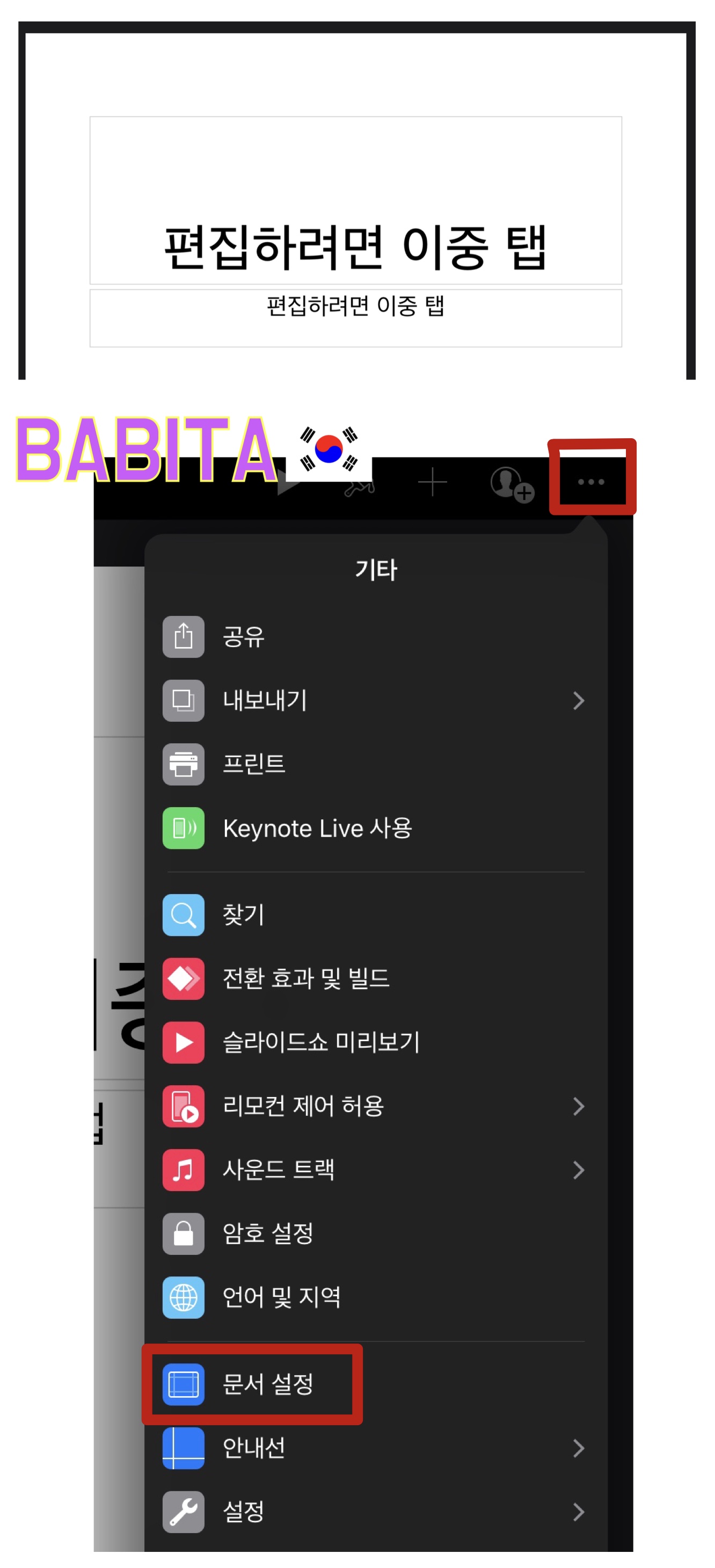
유튜브에 들어가는 인트로 영상이기 때문에 유튜브 크기에 맞춰야 겠죠? 오른쪽 상단에 있는 점 세개(...) 버튼을 눌러 문서 설정을 클릭해주세요.

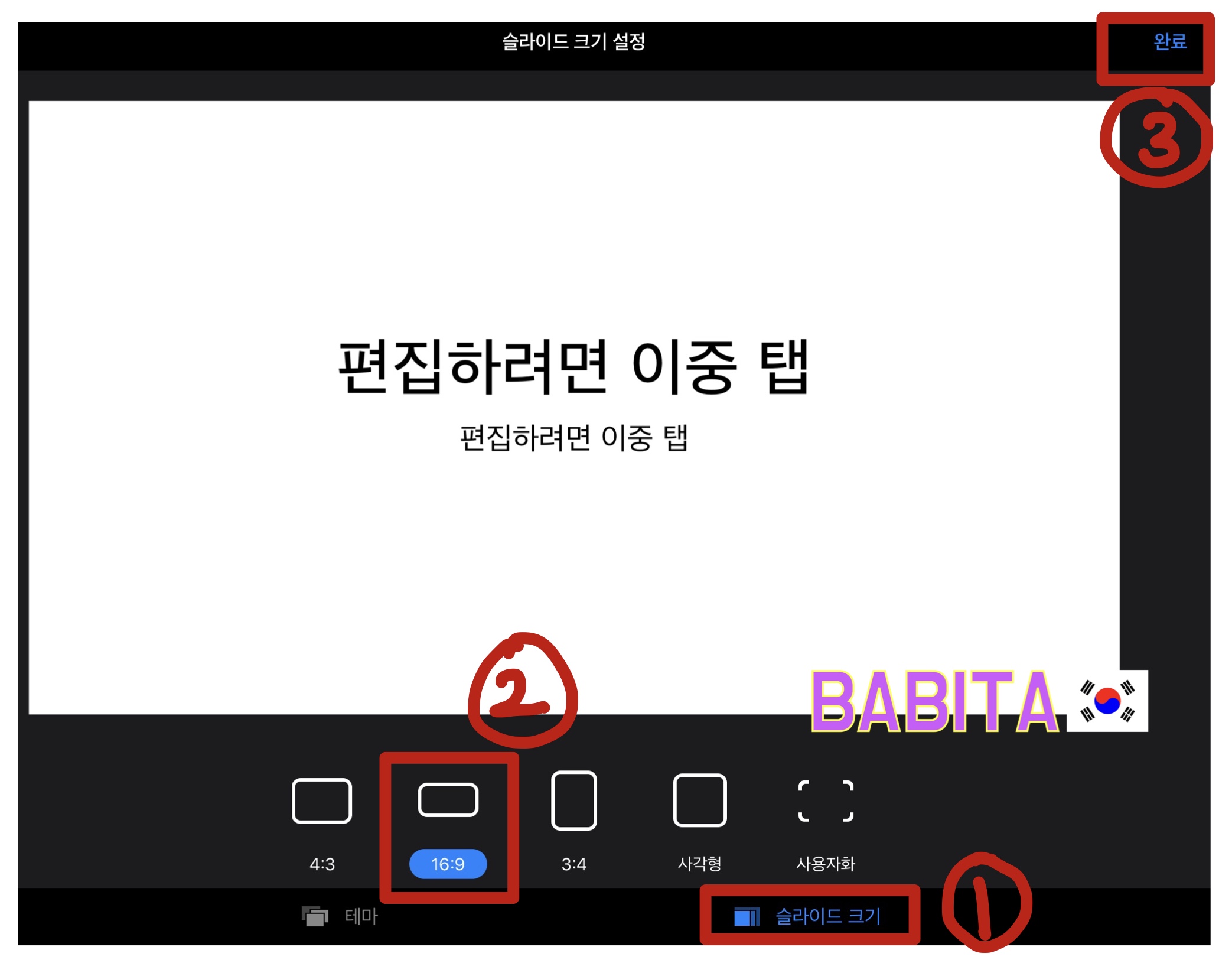
아래쪽에 있는 슬라이드 크기를 선택 후, 화면 비율을 16:9 로 선택하고 오른쪽 상단에 완료 버튼을 눌러주세요.

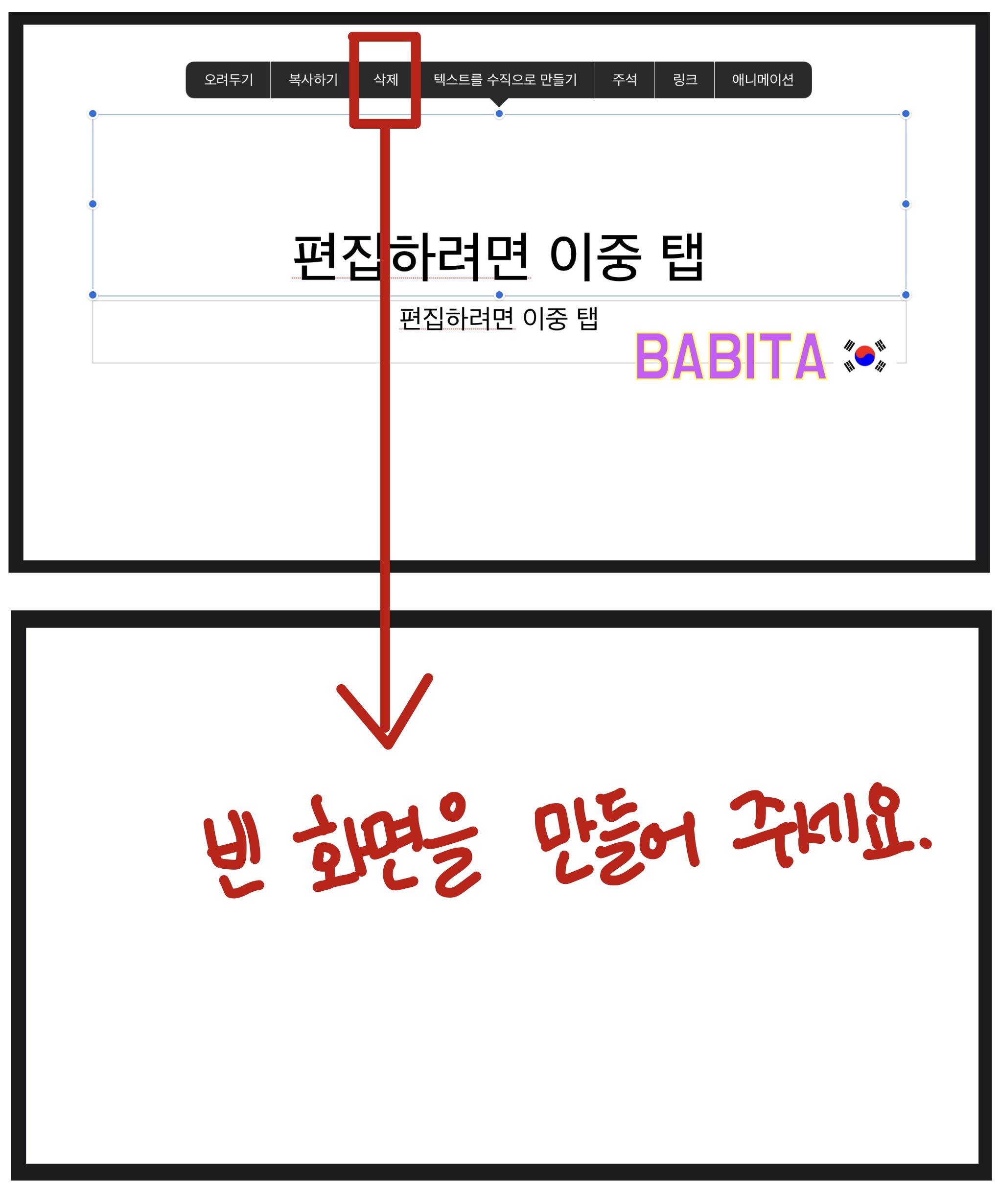
텍스트 창을 한번 꾹 눌러, 삭제 버튼을 누른 후 빈 화면을 만들어 주세요.
지금부터는 제가 원하는 대로 만든 인트로 영상이기 때문에, 키노트에서 활용되는 애니메이션 효과나, 전환 효과가 어떤 종류가 있는지에 초점을 맞춰 포스팅을 봐주세요.(저는 미적 감각이 전혀 없습니다😭)

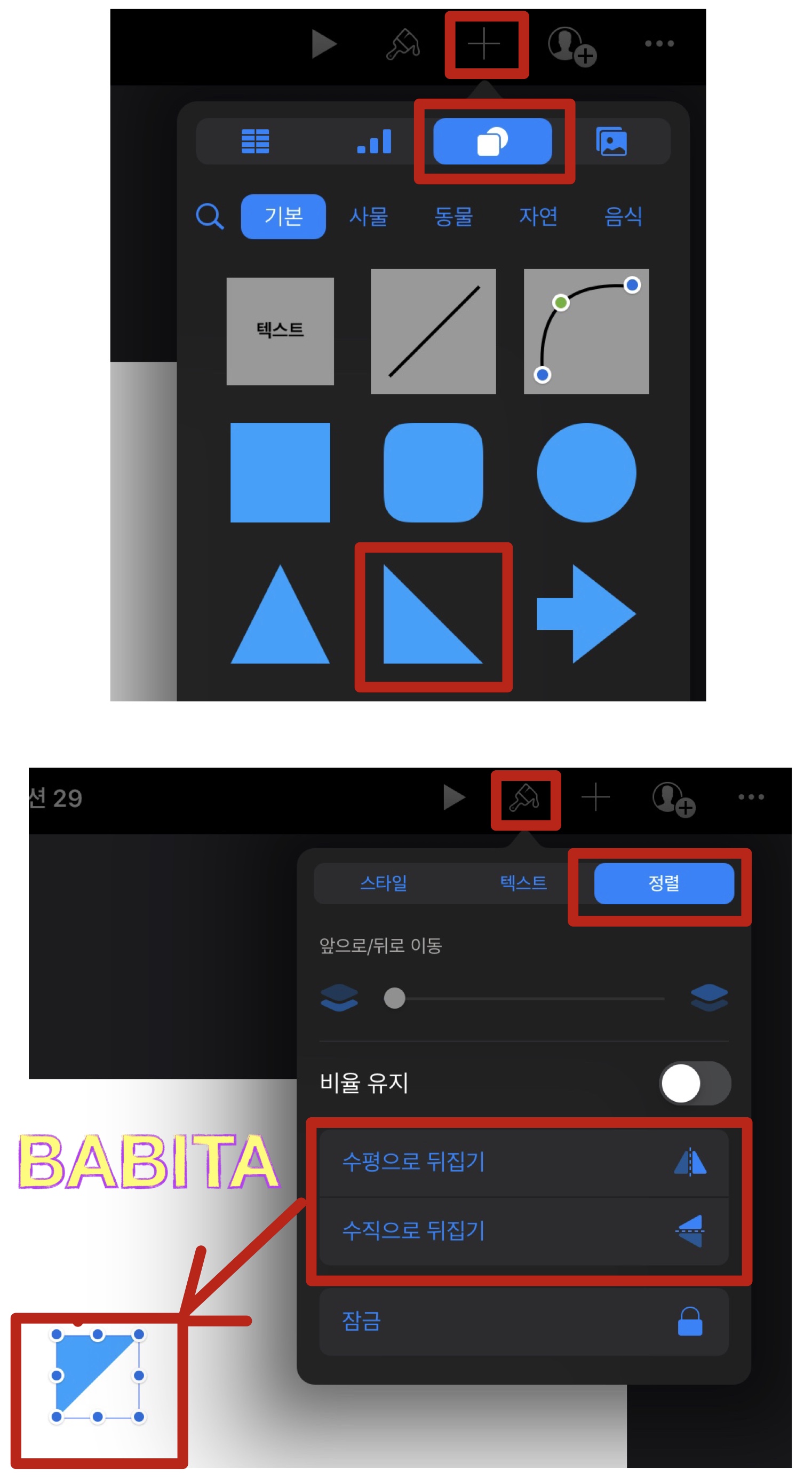
빈 화면을 만들었으면, 오른쪽 상단에 + 버튼을 눌러 도형을 선택해 원하는 모양을 만들어 줄거에요. 저는 삼각형을 선택했습니다. 삼각형을 선택한 후, 오른쪽 상단의 붓모양 아이콘을 클릭해서 정렬 메뉴를 클릭하면, 도형의 방향을 변경할 수 있어요..

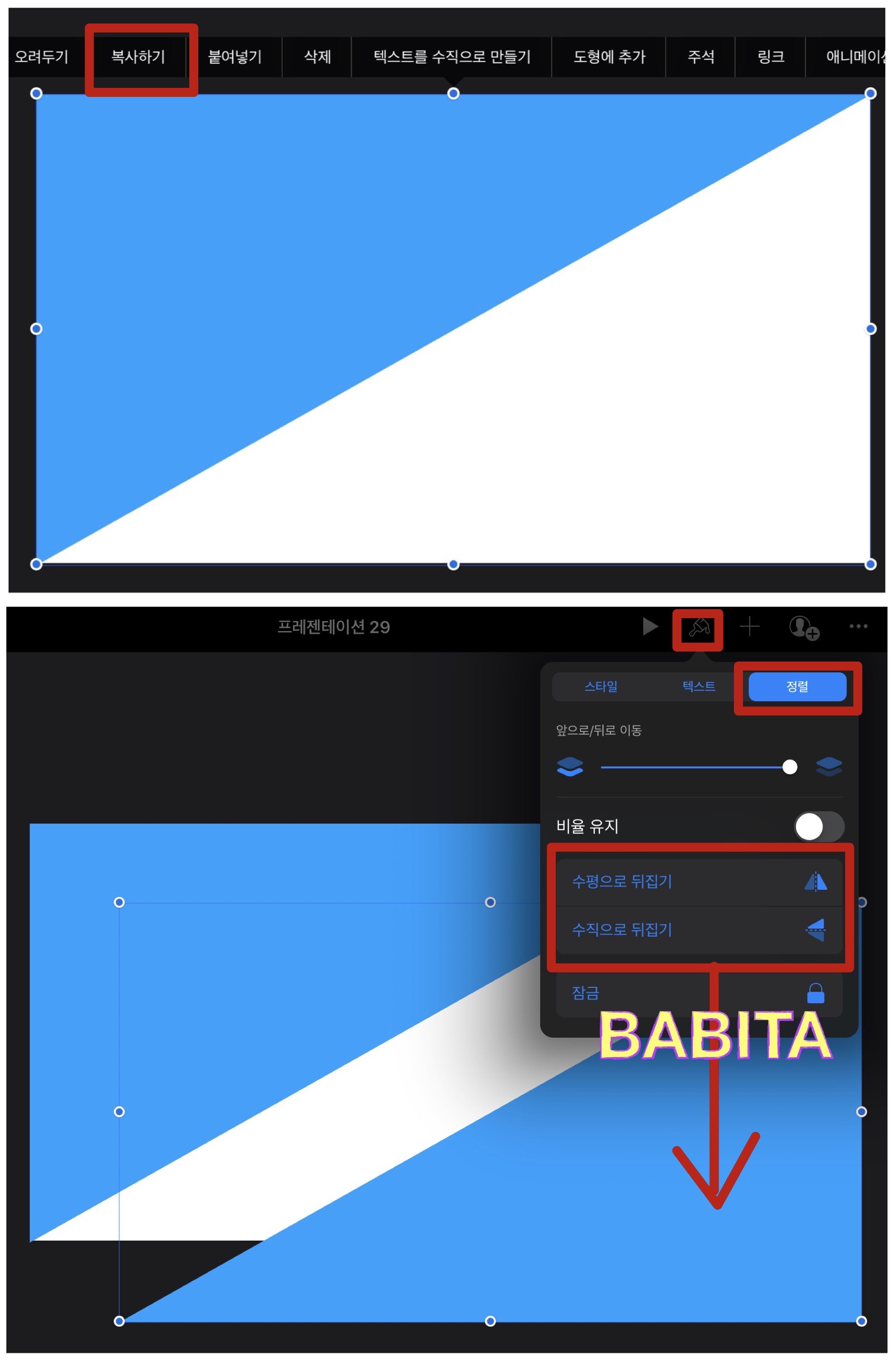
방향을 바꾼 도형을 원하는 크기만큼 조절해 줍니다. 반대쪽에도 방향만 다른 똑같은 도형을 추가해 줄 예정이기 때문에, 도형을 한 번 눌러 복사하기를 눌러준 후, 붙여넣기 했습니다. 붙여넣은 도형을 클릭한 후, 붓모양 아이콘에 있는 정렬에 들어가 도형의 방향을 바꿔 주었어요.

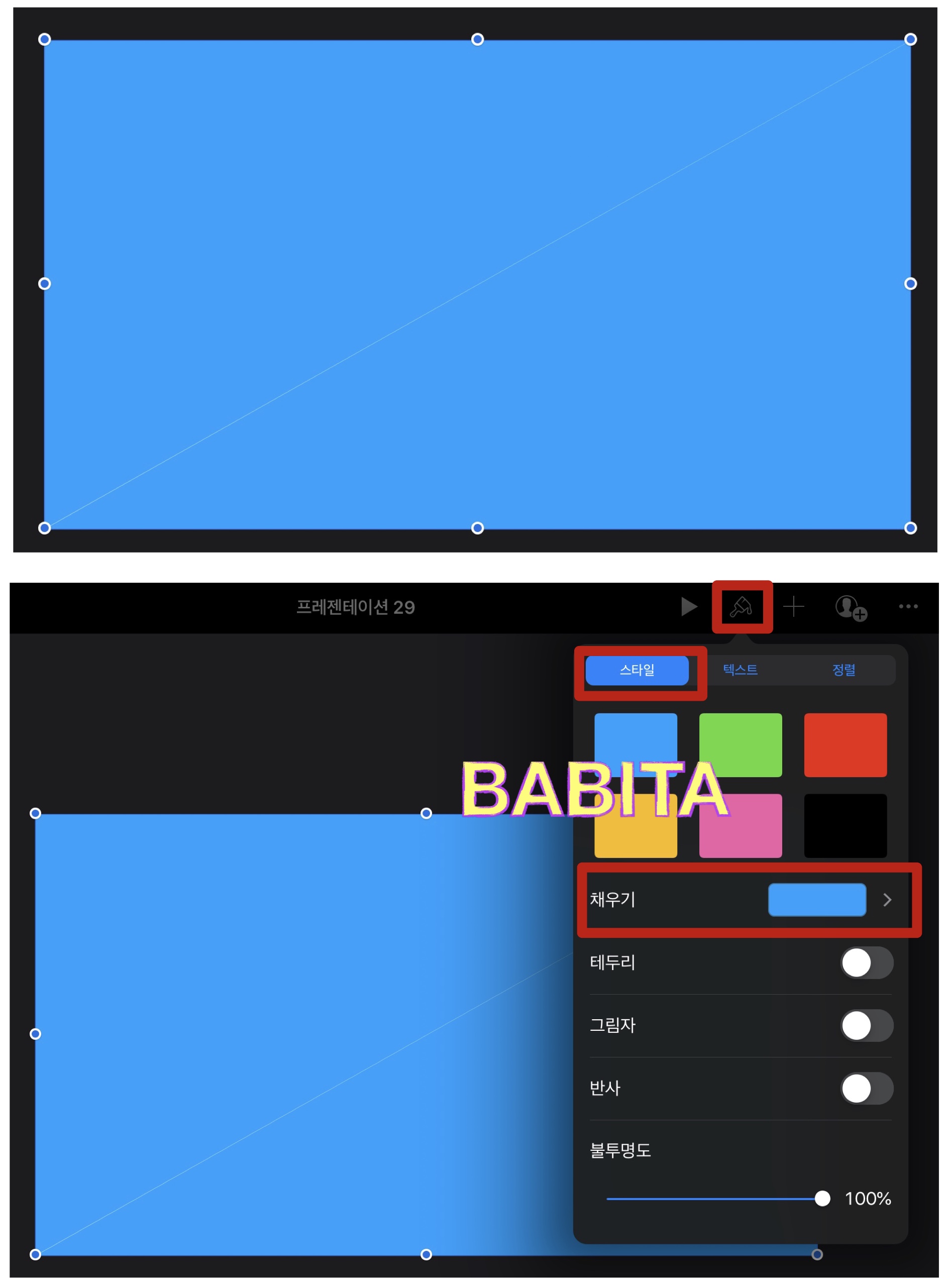
이제 도형을 선택한 후, 오른쪽 상단에 붓 모양 아이콘을 누른 후 스타일 메뉴를 선택해서 도형의 색을 바꿔보도록 하겠습니다. 스타일 메뉴에서 ‘채우기’를 클릭하면 원하는 색상으로 변경가능합니다.

저는 한식을 요리하는 영상을 업로드하고 있기 때문에, 한국의 색깔이 강하게 묻어나는😅 인트로를 만들어 볼 거에요. 그래서 도형의 색상을 빨간색, 파란색으로 변경해 주었습니다.
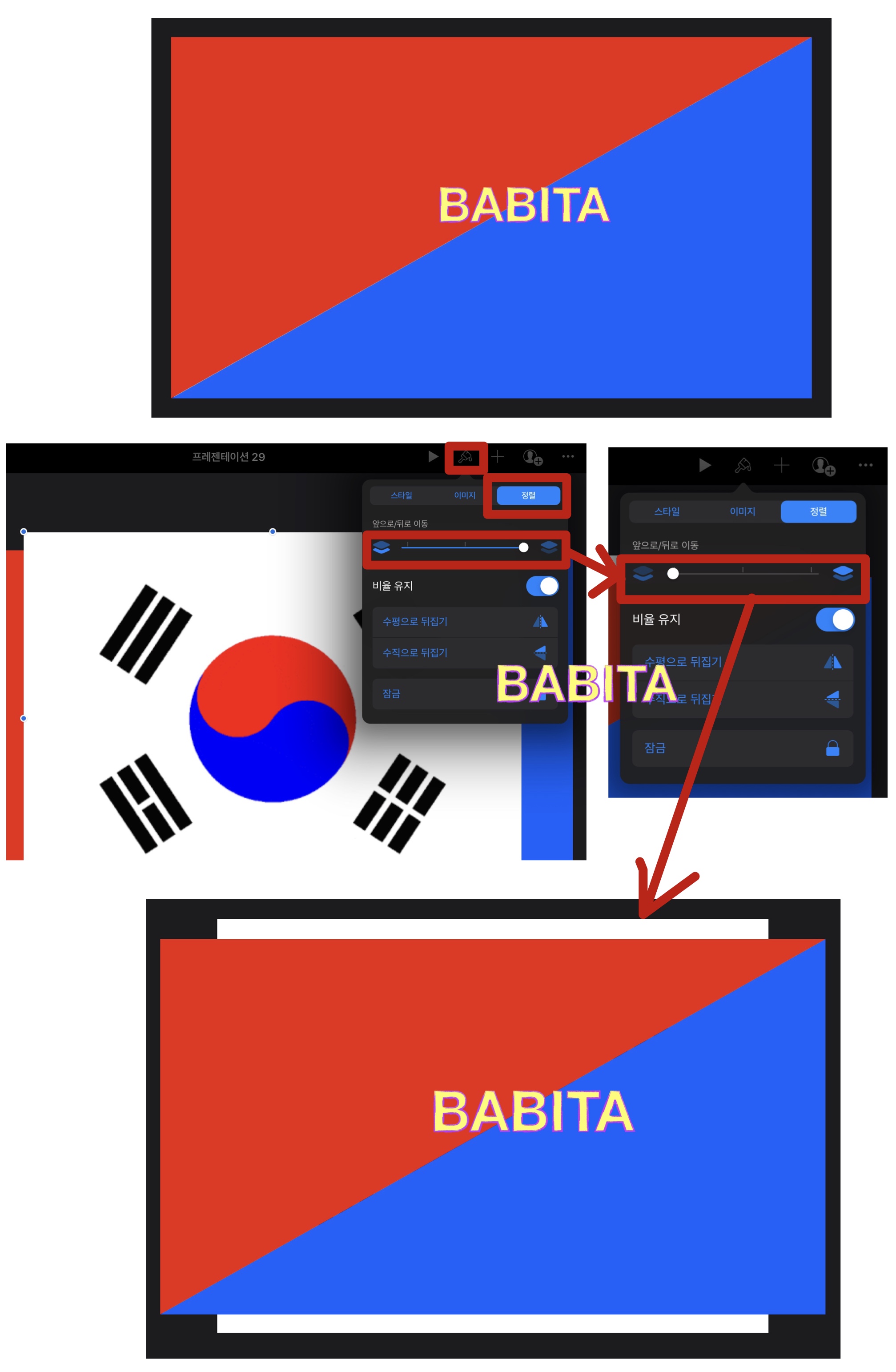
그리고 키노트의 애니메이션 기능을 활용해 도형이 사라지면 태극기가 보이는 화면을 만들기 위해, 태극기 사진도 삽입했습니다. 오른쪽 상단의 붓 모양 아이콘을 클릭 후, 정렬 메뉴를 선택하면 이미지나 도형, 글자 등의 위치를 앞이나 뒤로 이동시킬 수 있어요. 저는 도형 아래에 태극기를 이동시키기 위해 흰색 동그라미를 왼쪽으로 이동시켰습니다. 그러면 태극기 사진이 도형 아래로 이동하게 됩니다.

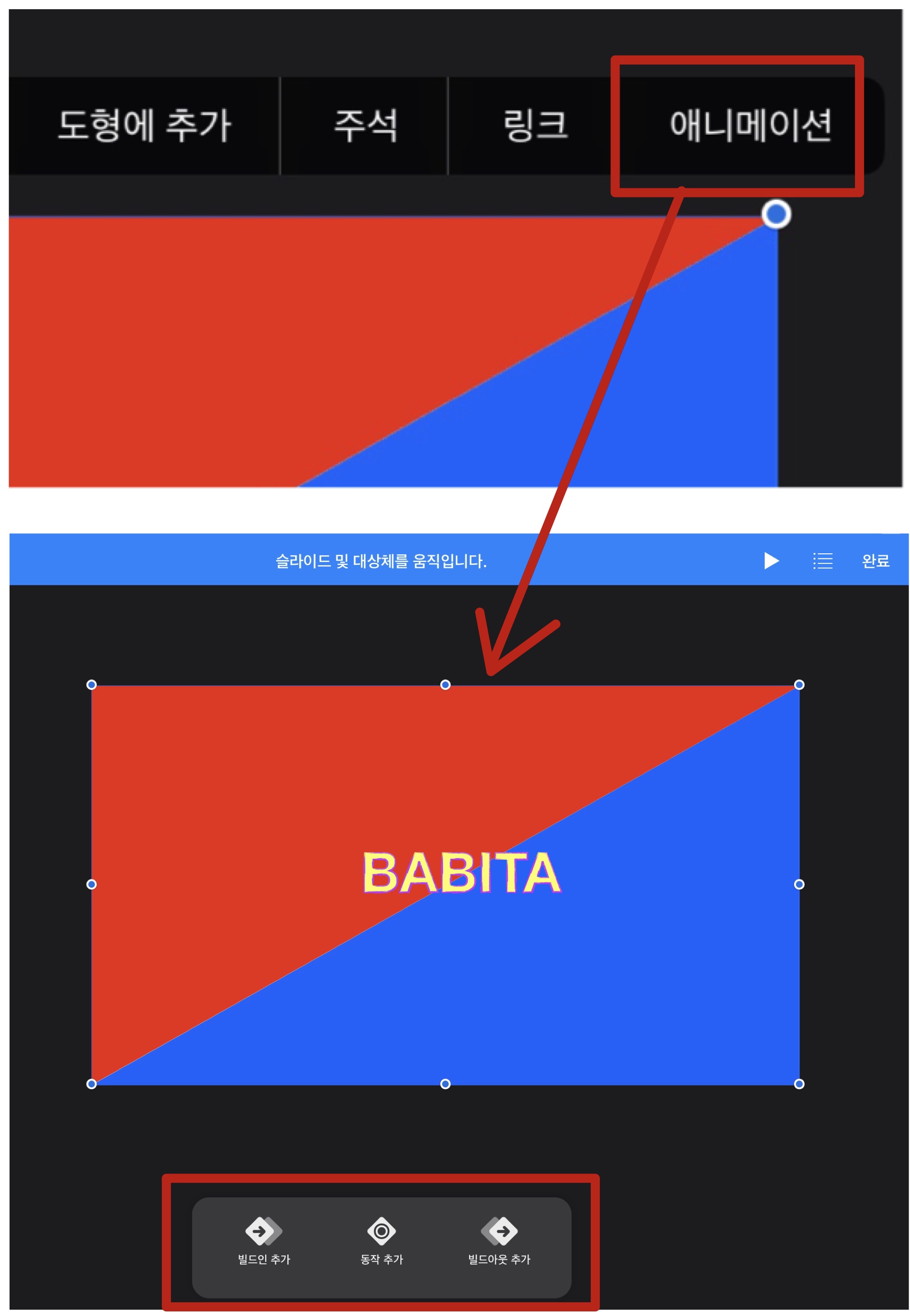
인트로의 밑그림이 완성되면, 키노트의 애니메이션 기능을 활용해 보겠습니다. 애니메이션을 적용 할 도형이나 이미지를 선택하면, 위에 메뉴창이 뜹니다. 맨 끝에 있는 애니메이션을 클릭해주세요. 그러면 애니메이션 창으로 넘어가고, 이 창에서 다시 나갈 필요 없이 모든 도형이나 이미지에 애니메이션을 적용할 수 있습니다.
아래쪽에 보면 빌드인 추가 / 동작 추가/ 빌드아웃 추가 이렇게 세 가지의 경우로 애니메이션을 적용할 수 있습니다.
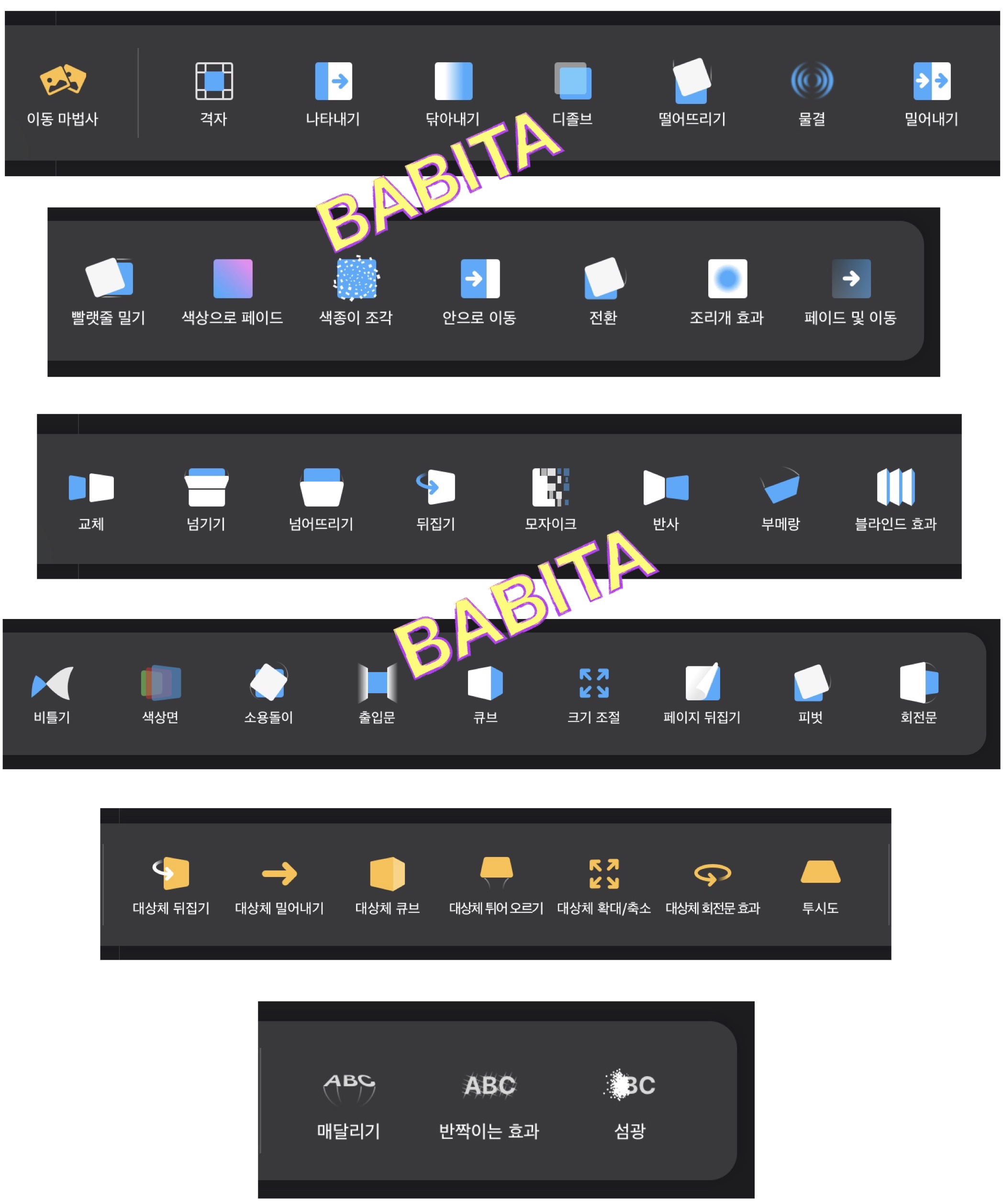
세 가지 경우의 애니메이션을 하나씩 살펴보겠습니다. ‘몇 개의 애니메이션을 적용할 수 있구나’ 또는 ‘이런 애니메이션이 있구나’ 하면서 살펴보세요. 기능이 정말 많기 때문에, 꼭 한 번씩 눌러서 본인이 원하는 효과를 찾은 후, 애니메이션을 적용해 보세요.
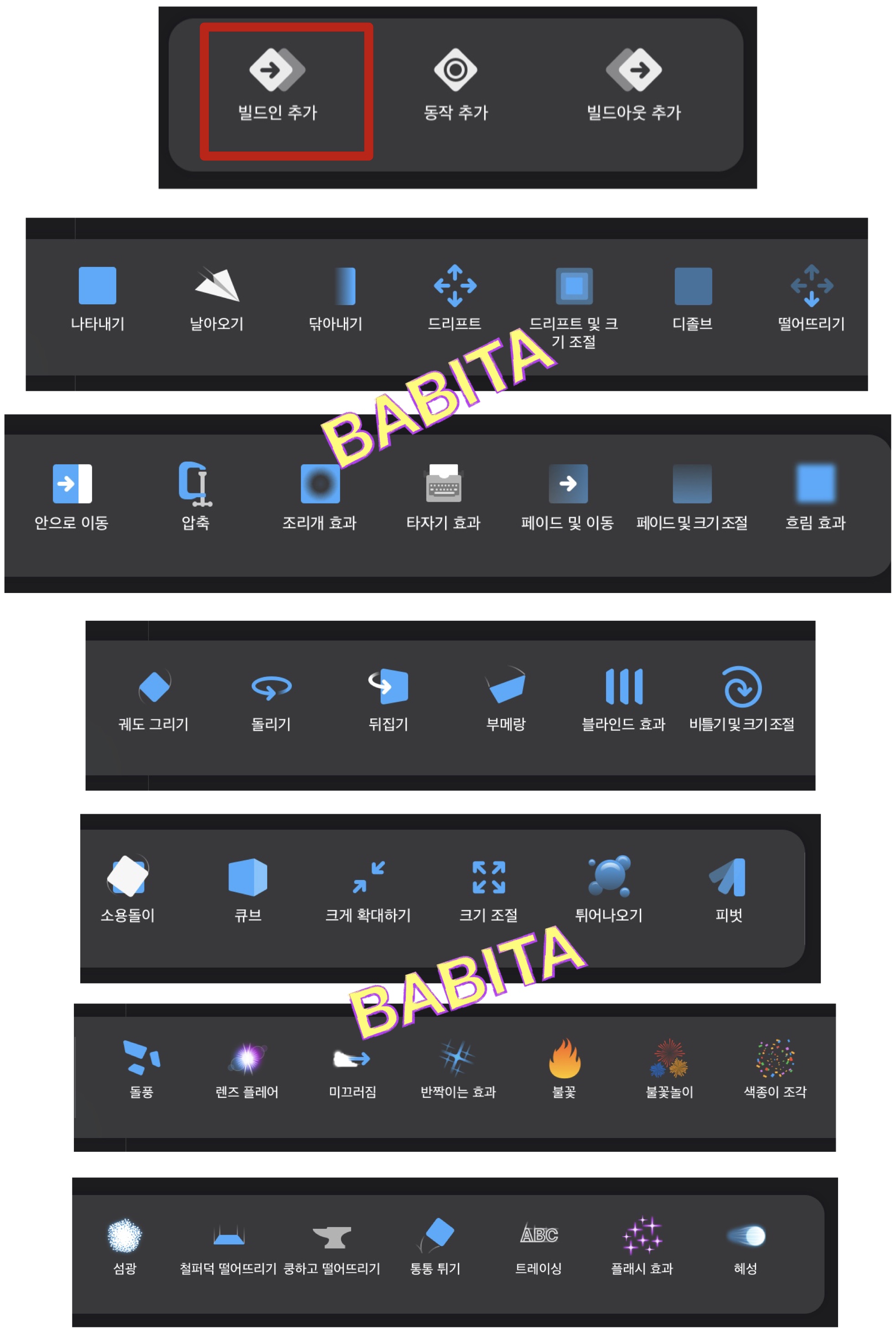
1. 빌드인 추가

2. 동작 추가

3. 빌드아웃 추가

적용할 수 있는 애니메이션 효과가 정말 많죠? 하나씩 눌러보고 원하는 효과를 찾아보세요😊

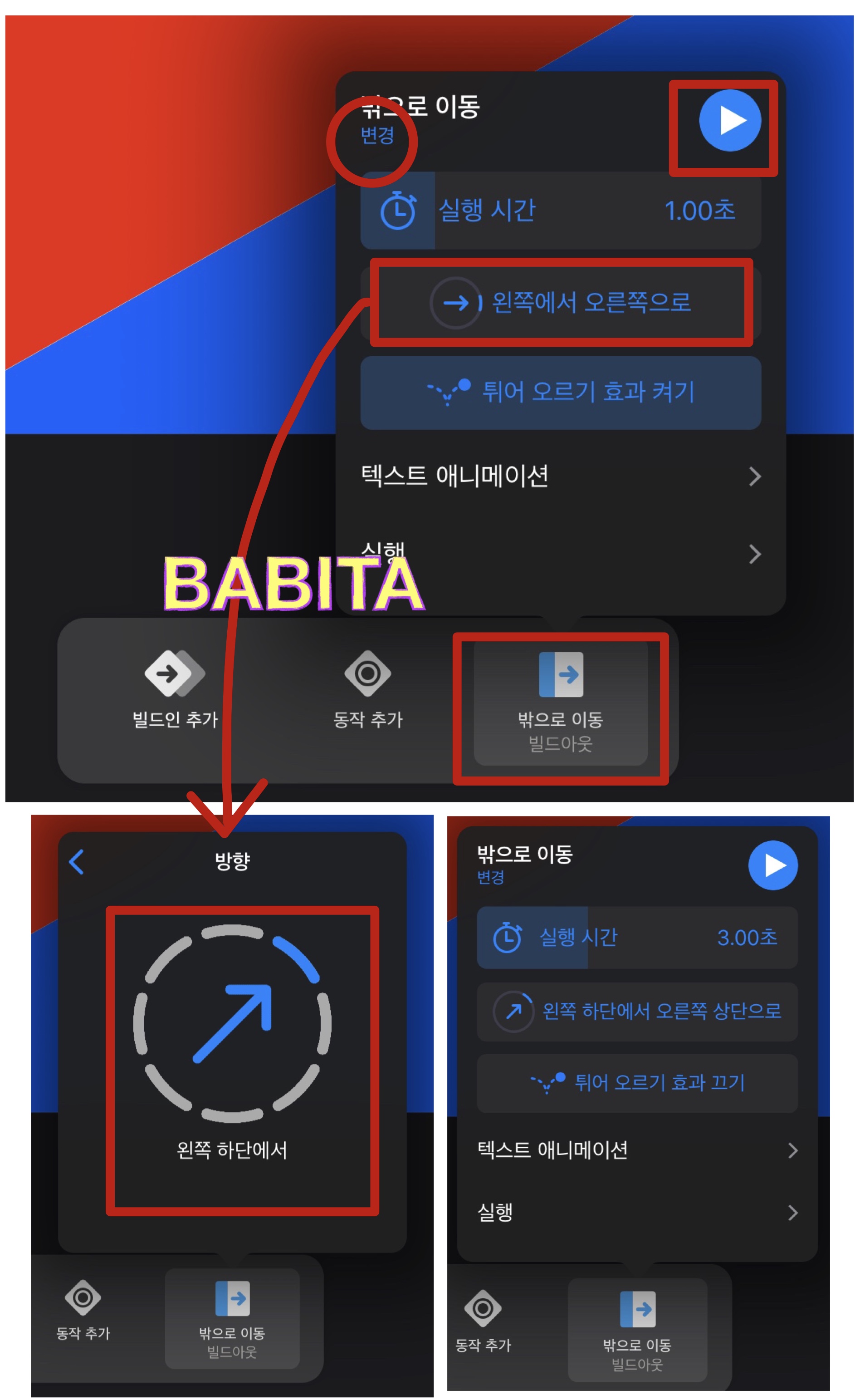
저는 빨간색, 파란색 도형에 ‘밖으로 이동’ 효과를 빌드아웃에 적용해 보겠습니다. ‘밖으로 이동’ 효과를 선택하면 효과에 대한 실행 시간 / 이동하는 방향 / 튀어오르기 효과 켜기+끄기 등을 선택 할 수 있습니다.
저는 각 도형의 이동 방향을 반대로 선택해 주었고, 실행 시간은 3초로 늘리고, 튀어 오르기 효과는 꺼주었어요.

그리고 전체 화면의 오른쪽 상단을 보면 ▶️ 아이콘과 줄 네개가 있는 아이콘을 볼 수 있습니다. ▶️ 아이콘은 적용된 애니메이션을 미리보기 할 수 있는 버튼이고, 줄 네개의 아이콘은 적용된 애니메이션의 순서를 변경하거나 시작을 어떻게 할 건지, 지연 시간은 몇 초로 설정할 건지 등을 설정할 수 있습니다.
저는 첫 번쨰 도형을 선택한 후 빌드 시작을 ‘전환 효과 다음에’ 로 변경해 주었고, 두 번째 도형을 선택한 후에 빌드 시작을 ‘빌드 1과 함께’ 로 선택해 주었어요. 이렇게 해주면 두 개의 도형에 적용한 애니메이션이 자동으로 실행됩니다.

첫 번쨰 화면에 적용한 애니메이션은 완료했고, 두 번째 화면도 원하는 애니메이션을 적용해 주었어요. 그러면 이제 첫 번째 화면에서 두 번째 화면으로 넘어갈 때 적용할 수 있는 ‘전환 효과’ 에 대해서도 알아보겠습니다. 애플 기본 어플인 키노트에 기능이 참 많죠?😊
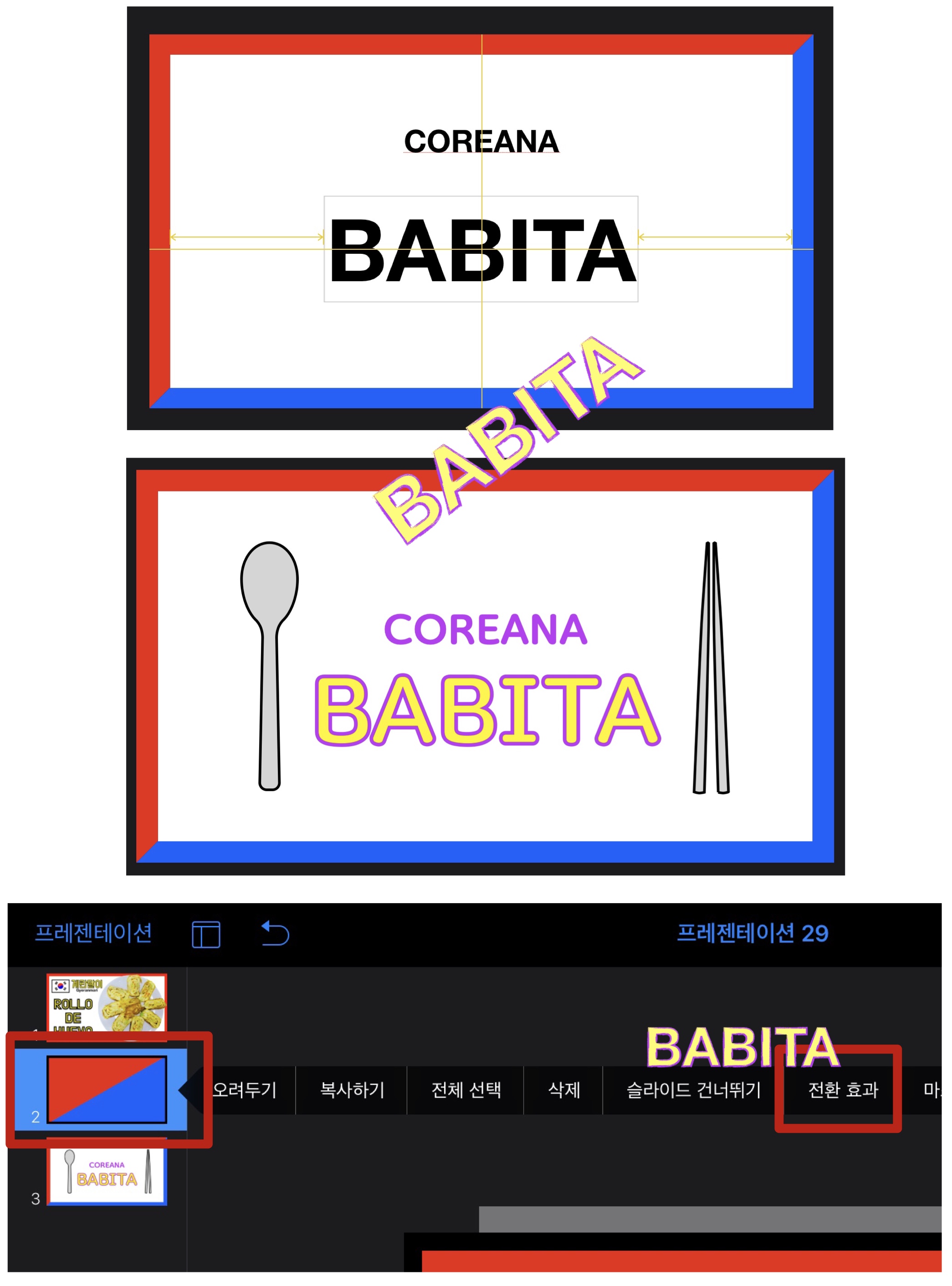
왼쪽에 있는 화면에서 ‘전환 효과’를 적용할 슬라이드를 클릭 한 후, ‘전환 효과’를 선택해 주세요. 전환 효과는 선택한 화면에서 그 다음 화면으로 넘어갈 때 효과를 넣어주는 기능이에요.

전환 효과에도 이렇게 많은 효과들이 있답니다. 이것도 하나씩 눌러서 원하는 전환 효과를 찾아보세요!

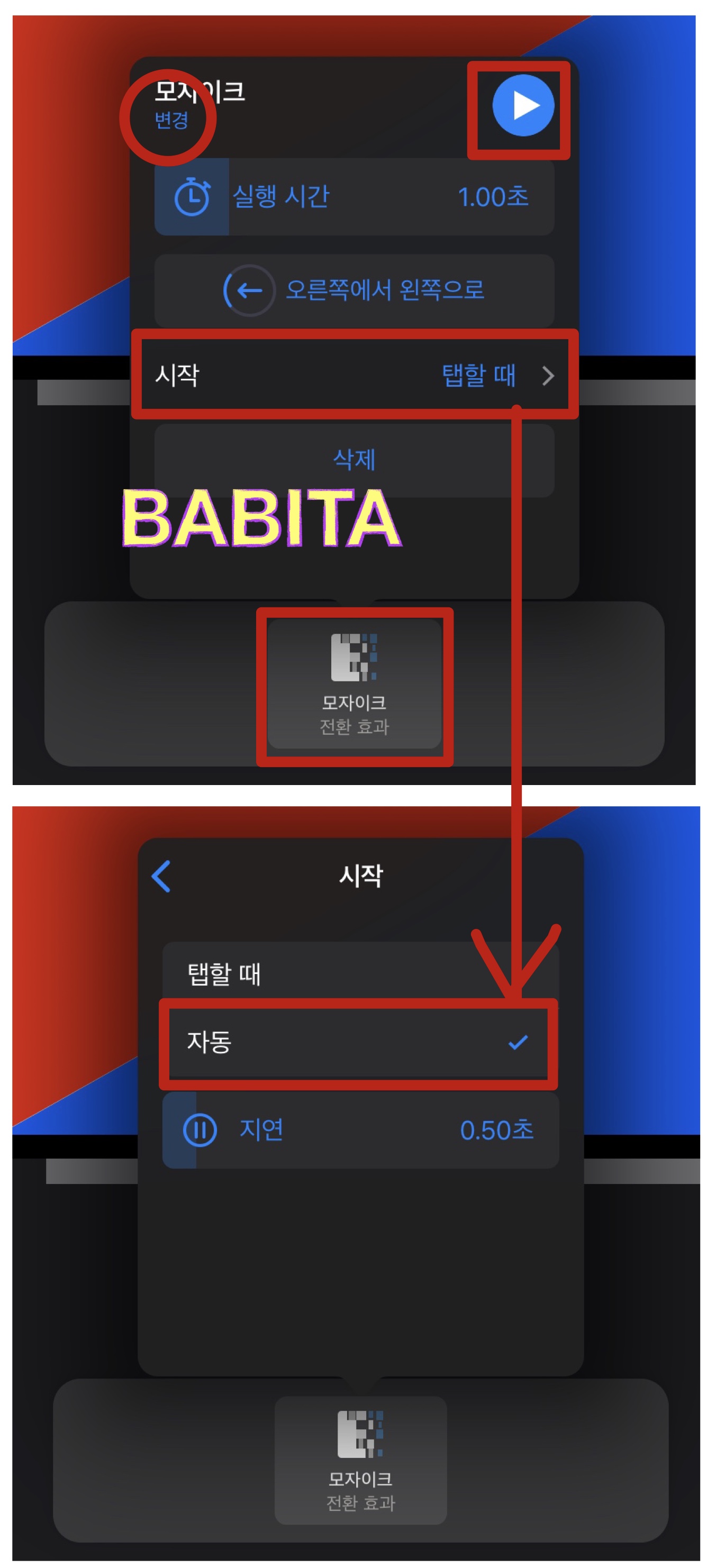
원하는 전환 효과를 선택했다면,(저는 ‘모자이크’ 효과를 선택했어요.) 실행 시간 / 효과의 방향 / 시작을 어떻게 할 건지 등의 설정을 자신이 원하는 대로 설정해주세요. 시작은 반드시 자동으로 바꿔주세요!

영상의 ‘인트로’를 만드는 김에 ‘아웃트로’ 영상도 만들어 줬어요😊 디자인을 하나도 몰라서 그냥 뚝딱뚝딱 만듭니다.

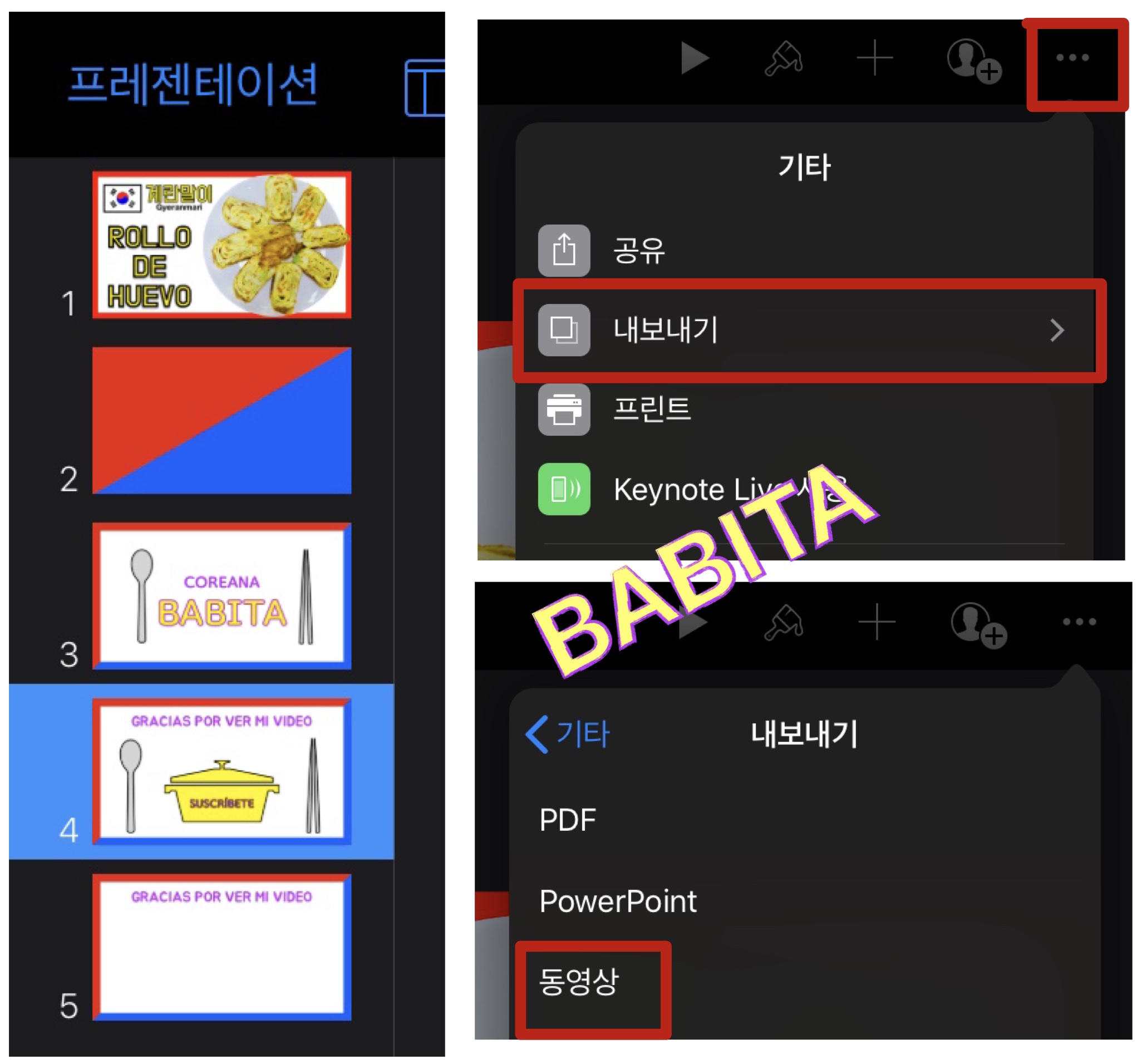
이제 열심히 만든 ‘인트로’, ‘아웃트로’ 영상을 각 각 저장해 줘야 겠죠? 오른쪽 상단의 점 세개(...) 버튼을 누른 후, 내보내기를 클릭, 동영상을 선택해 주세요.

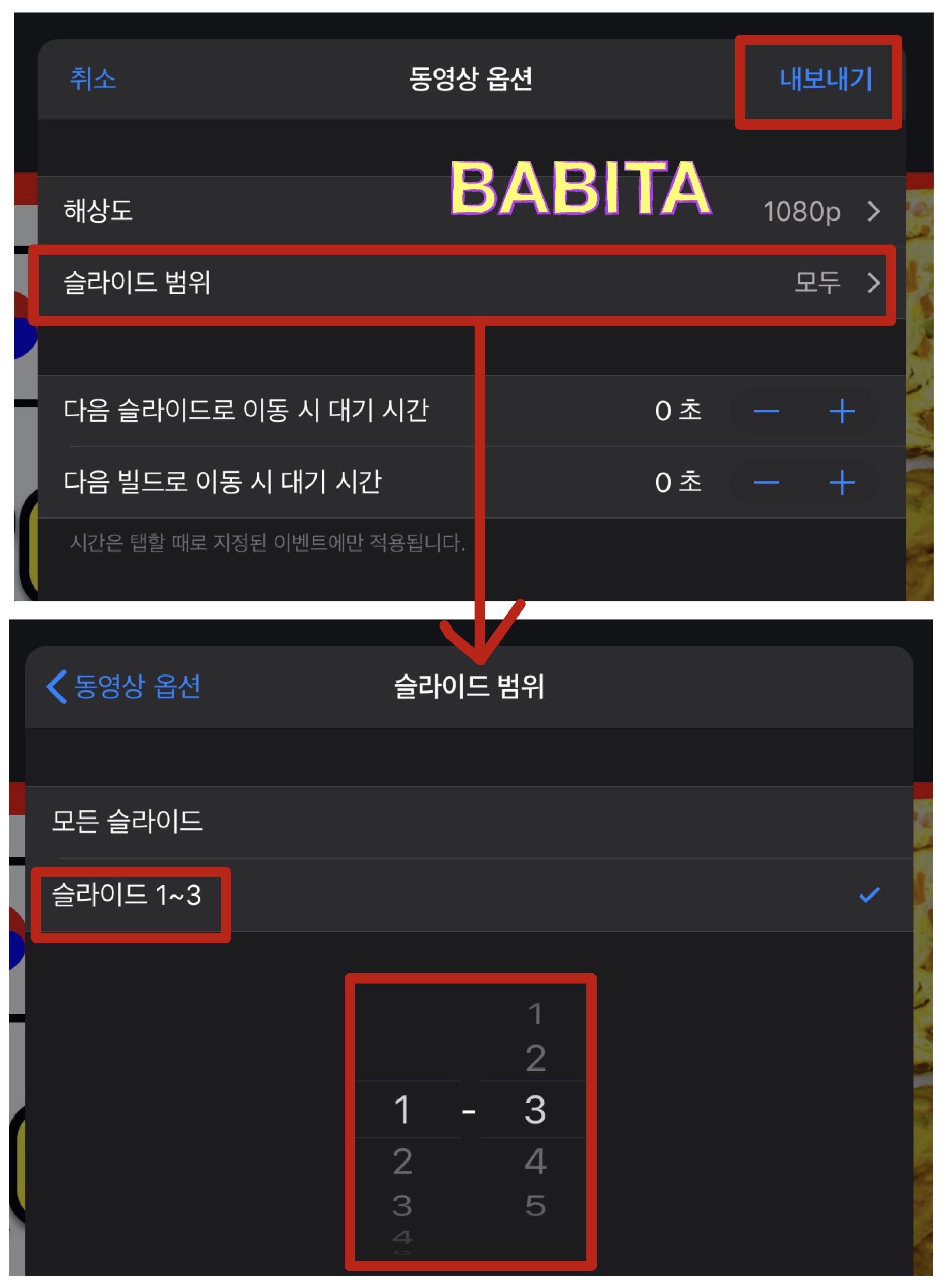
저처럼 한 프레젠테이션에 여러개의 화면을 만든 분들은 슬라이드 범위를 클릭 한 후, 영상으로 저장하고 싶은 슬라이드 번호를 지정해 주면 됩니다. 그런 다음 오른쪽 상단의 내보내기 버튼을 클릭해주세요.
전 이 프레젠테이션에서 총 2개의 동영상(인트로 영상, 아웃트로 영상) 을 따로 저장해야 해서, 이 과정을 두 번 반복해 주었어요.


이렇게 열심히 키노트의 애니메이션과 전환효과를 사용해서 만든 저의 ‘인트로 영상’과 ‘아웃트로 영상’입니다😊 여러분들은 더 예쁘게 만들 수 있을 거에요😅 전 똥손이에요😅

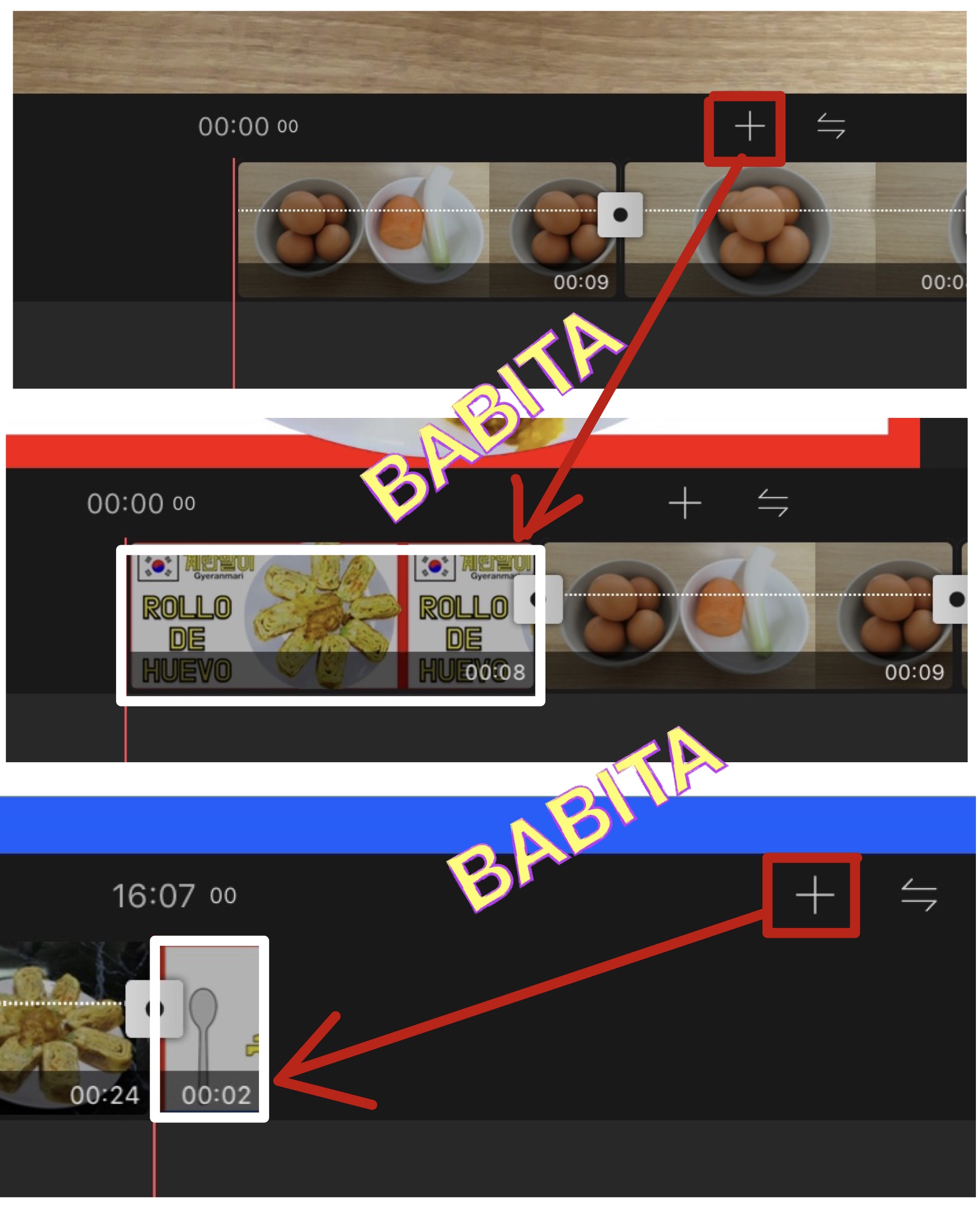
이렇게 만든 인트로, 아웃트로 영상은 블로(VLLO)를 실행시켜 원하는 동영상의 앞과 뒤에 추가해주세요. + 버튼을 눌러 추가해주면 된답니다.😊
글로 설명해서 어렵고 복잡해 보일 수 있는데, 그냥 지금 당장 키노트에 들어가서 각 종 애니메이션이나 전환 효과를 하나씩 눌러보며 자신만의 개성있는 인트로, 아웃트로 영상을 만들어보세요. 정말 간단합니다😊 그래서 저는 영상 올릴 때마다 썸네일 만들 듯이 인트로,아웃트로 영상을 바꿔줘요😅 그런데 이번에 만든 영상은 조금 마음에 들어서😊 한동안은 쭉 사용할 듯 싶습니다!!
'정보이야기 > 티스토리 & 유튜브' 카테고리의 다른 글
| [티스토리] 초보 블로거의 3월 애드센스 수익과 4월달 목표 (0) | 2020.04.04 |
|---|---|
| [애드센스] 구글 애드센스 일치하는 콘텐츠 활성화 조건 및 적용 방법 (1) | 2020.03.05 |
| [티스토리] 초보 블로거의 2월 애드센스 수익과 3월달 목표 그리고 앞으로의 계획 (0) | 2020.03.01 |
| [티스토리] 구글 애널리틱스 계정 만들고 티스토리에 추적ID 등록하는 방법 (Feat. 구글 애널리틱스에 Search console 연결하기) (0) | 2020.03.01 |
| [유튜브] ‘키노트’로 자막틀 만들고, ‘블로(VLLO)’에 적용하기 (Feat. 개성있는 나만의 유튜브 자막 만들기) (0) | 2020.02.23 |




댓글