안녕하세요~ 바비타입니다. 유튜브 워터마크(구독버튼) 만들기에 이어 이번에는 유튜브 채널아트를 만들어봤습니다.
유튜브 워터마크 만드는 방법과 설정 방법은 아래 포스팅을 참고해주세요 👇🏻👇🏻👇🏻👇🏻👇🏻
2020/01/27 - [[유튜브]] - [유튜브] 키노트를 이용한 아이폰/아이패드로 ‘유튜브 워터마크(구독버튼)’ 만들기 / 유튜브 워터마크 적용하는 방법
[유튜브] 키노트를 이용한 아이폰/아이패드로 ‘유튜브 워터마크(구독버튼)’ 만들기 / 유튜브 워터마크 적용하는 방법
안녕하세요~ 바비타입니다. 모두 유튜브 잘 운영하고 계신가요? 저는 여러 주제를 유튜브에 올리다가 최근에는 ‘한국 음식’에 대한 주제만을 올리고 있어요. 아직 왕초보 유튜브 도전자(유튜버라고 하..
babita.tistory.com
2020/02/01 - [[유튜브]] - [유튜브] 유튜브 최종화면 설정하는 방법 / 유튜브 마지막 화면에 구독버튼, 추천영상, 다음영상 추가하는 방법
[유튜브] 유튜브 최종화면 설정하는 방법 / 유튜브 마지막 화면에 구독버튼, 추천영상, 다음영상 추가하는 방법
안녕하세요~ 바비타입니다. 유튜브에서 영상을 볼 때마다 궁금했던 점이 있었습니다. 그건 바로 영상의 마지막 부분에 나오는 구독버튼과 추천영상인데요, 저같은 초보 유튜브 운영자 (유튜버 라고 하기엔 너무나..
babita.tistory.com
유튜브 워터마크 만들 때도 아이폰/아이패드 무료어플인 ‘키노트’를 이용했었는데요, 채널아트 역시 키노트를 이용해서 손쉽게 제작했습니다. 아이폰/아이패드 사용자라면 ‘키노트’ 한 번 이용해보세요👍🏻

처음에는 그냥 대충 만든 후, 채널아트에 추가하려고 했더니, 채널아트의 최소 사이즈가 가로 2048 픽셀, 세로 1152 픽셀이라는 알림이 나타났어요. 혹시 채널아트의 사이즈가 궁금하신 분들은 참고하세요!
채널아트의 사이즈는 최소 가로 2048 픽섹, 세로 1152 픽셀 이상입니다.

키노트의 좋은 점은, 문서의 사이즈를 사용자의 마음대로 조정할 수 있다는 점입니다.
키노트에서 새 프레젠테이션을 만들어 준 후, 오른쪽 상단의 점 세개 버튼을 클릭해주세요. 아래쪽에 있는 문서설정 메뉴를 클릭해주세요. 나타나는 화면에서 첫번째로 슬라이드 크기를 클릭한 후, 사용자화를 클릭해주세요. 너비는 2048, 높이는 1152로 설정한 후,완료 버튼을 클릭해주세요.

채널아트 사이즈에 맞게 설정한 화면에서 자신이 원하는 형태로 채널아트를 만들어주세요. 저는 제 채널명과 이름, 그리고 제가 관심있는 분야의 도형을 삽입해서 심플하게 만들어 봤습니다.
혹시 아직도 키노트에 글씨체를 다운로드 받지 않으셨다면, 상업용 무료 글씨체를 다운받아보세요!
아이패드에 상업용 무료 글씨체 다운받는 방법은 아래 포스팅을 참고하세요👇🏻👇🏻👇🏻👇🏻👇🏻
2019/12/23 - [[아이패드]] - [아이패드] 아이패드에 한글폰트 설치하는 방법 / 상업용 무료 폰트 설치하기
[아이패드] 아이패드에 한글폰트 설치하는 방법 / 상업용 무료 폰트 설치하기
Hola todos~Soy babita. 안녕하세요 바비타입니다. 여러분은 블로그 또는 유튜브 썸네일을 어떻게 만드시나요? 저는 아이패드가 없을 때는 블로그 썸네일은 [쓰샷], 유튜브 썸네일은 [블로] 어플을 이용해서 만들..
babita.tistory.com
채널아트를 만들었다면, 이제 유튜브로 들어가서 채널아트를 설정해주세요. 채널아트 설정할 때도, 사파리에서 유튜브로 들어간 후, 주소창 오른쪽에 있는 화살표 버튼을 꾹! 눌러 데스크탑 버전 보기 를 클릭! PC버전 유튜브 화면으로 들어가주세요.

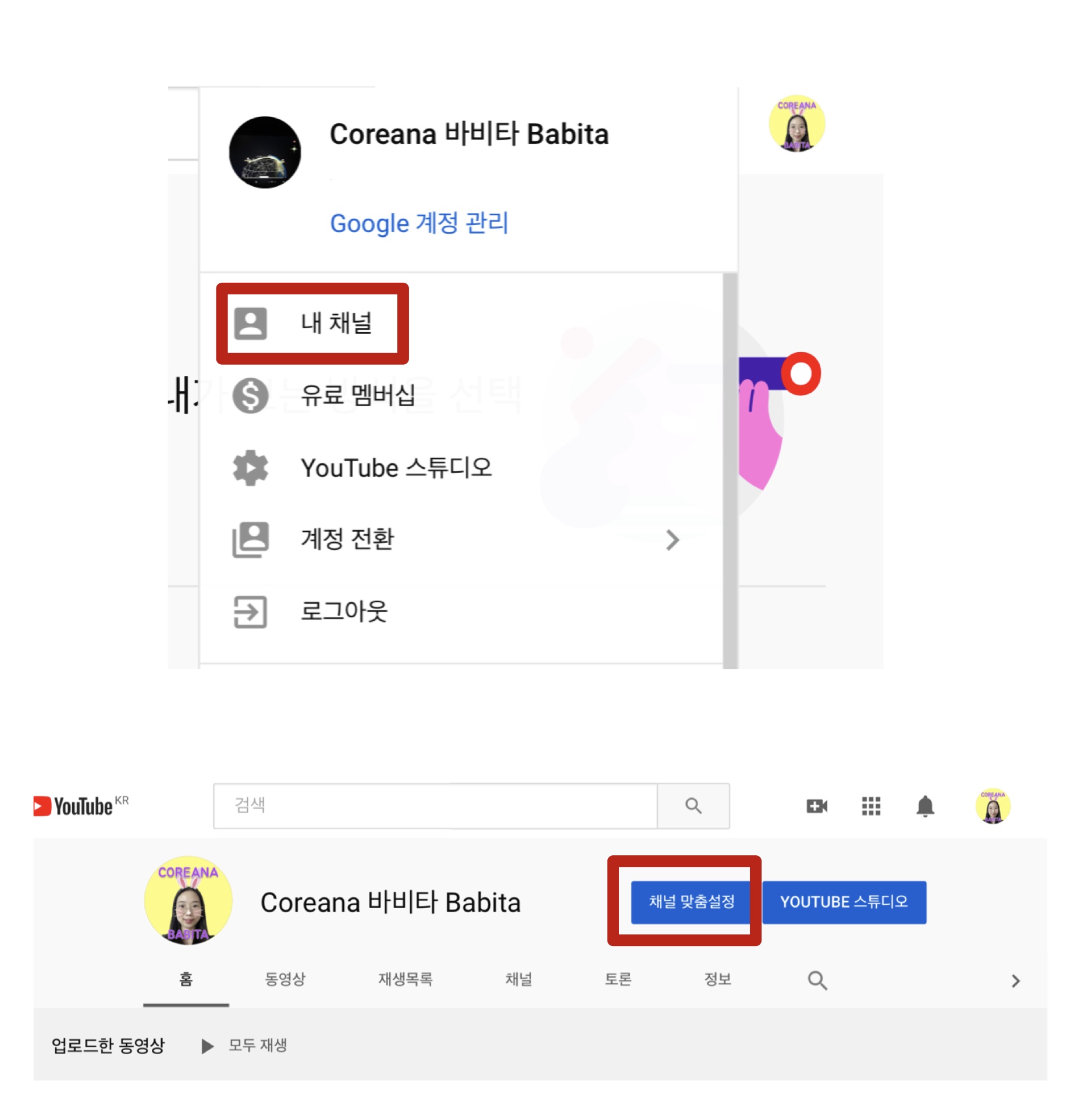
동그라미 버튼을 클릭한 후에, 내 채널로 들어간 후, 채널 맞춤 설정으로 들어가주세요.

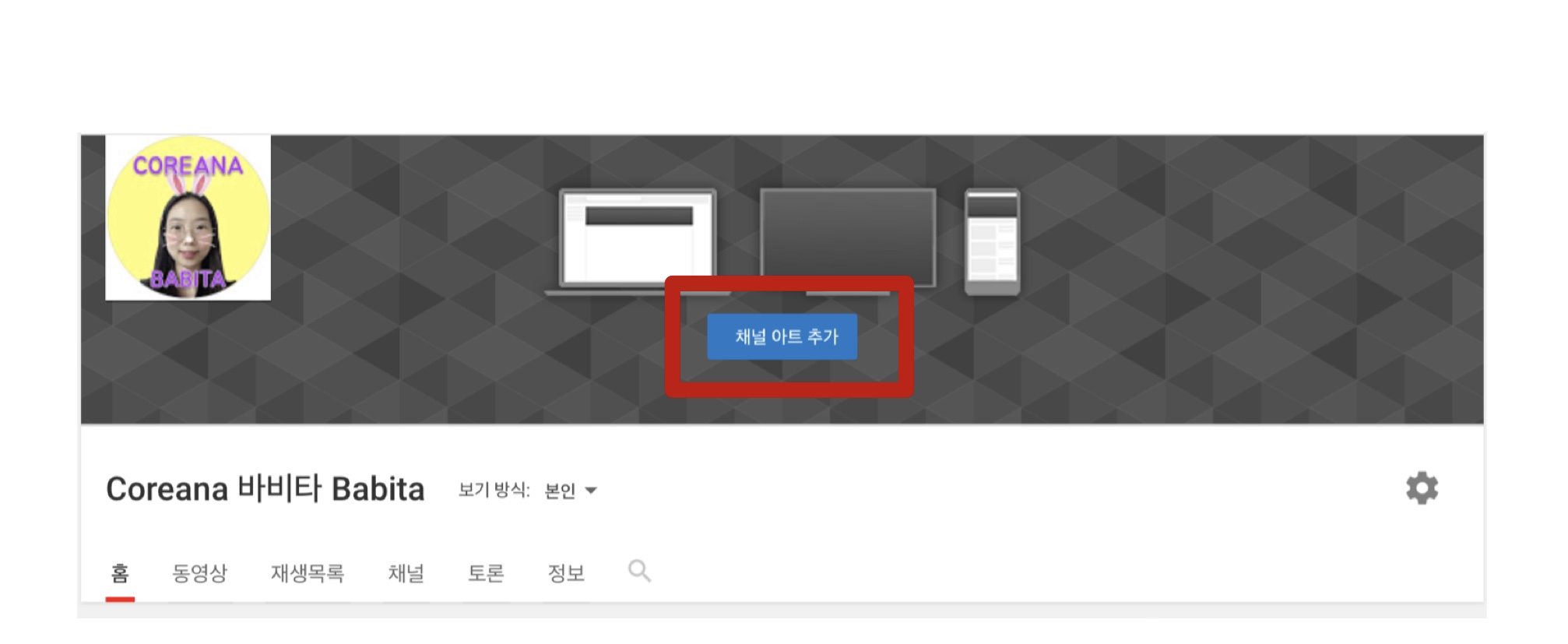
채널아트 추가를 클릭해주세요.
그런데 여기서 저의 실수 .... 채널 아트를 그냥 막 만들면 안된다는거...! 왜냐하면 데스크탑이나 TV 화면에서는 그렇다 쳐도, 가장 많이 노출되는 모바일 화면에서 채널아트가 제대로 보이기 위해서는 더 작게 만들어줘야 해요.

그래서 처음 만든 채널아트는 휴지통행!!! 그 이후로도 두 세번은 더 만들었어요.생각보다 더 작게 만들어야 하더라구요.

☝🏻☝🏻 위에가 저의 완성된 채널아트입니다. 모바일에서 아슬아슬하게 보이긴 하지만, 다시 수정하기 귀찮아서😅 그냥 이대로 하기로 결정했어요. 아이패드에서 보이는 채널아트는 제 마음에 쏙 듭니다👍🏻
혹시 채널아트 크기가 헷갈리시는 분들은 밑에 사진을 참고해보세요.물론 키노트로 하면 더 이해하기 쉬우실 거에요.

키노트에서 도형을 움직이면 옆쪽에 눈금자가 표시되요. 눈금자 0 에서 10 사이를 그냥 10 이라고 읽을게요. 그러면 제가 설정한 노란 배경은 33 정도 크기에요. 하지만 이 정도도 모바일에서 완전히 보이려면 좀 아슬아슬해요.

모바일 화면에서 보이는 정도로 도형을 축소해 봤어요. 그러면 23 정도가 나와요. 글자 같은 경우는 20 정도로 잡으면 모바일에서 충분히 보여질 것 같아요. 저도 다시 수정하고 싶은데... 다시 하기가 귀찮아서😅😅 저는 그냥 이렇게 쓰려고 합니다😁
제 포스팅을 보시고 혹시 키노트로 채널아트를 만드시려는 분들은 눈금자 기준 20 안에 채널명이나, 이름, 사진 같은 걸 넣으면 모바일에서 충분히 보일거에요! 참고하셔서 제작해보세요!!
저는 어려워보이기도 하고 복잡할 것 같기도 해서 유튜브 워터마크와 채널아트 만드는 걸 계속 미뤄왔었는데요, 하루 날잡고 만드니 괜찮더라구요. 그리고 전 간단하게 하느라 시간이 많이 걸리지도 않았어요😊 유튜브에서 설정하는 방법도 쉬우니, 계속 미루지 마시고 꼭 설정해보세요. 전 이렇게 설정하고 나니 제대로 유튜브를 운영하는 것 같은 느낌이 들었어요😊😊 2020년에는 유튜브도 블로그처럼 꾸준히 운영해 나가야겠습니다.
제 글을 읽어주셔서 감사합니다~ 도움이 되셨으면 좋겠어요! 오늘도 좋은 하루 보내세요👍🏻
'정보이야기 > 티스토리 & 유튜브' 카테고리의 다른 글
| [유튜브] 아이폰/아이패드 무료 어플 ‘키노트(Keynote)’를 이용한 유튜브 썸네일 만들기 (0) | 2020.02.15 |
|---|---|
| [유튜브] 아이폰/아이패드에서 ‘유튜브 오디오 라이브러리 무료 음악’ 다운받는 방법 (Feat. Documents 앱 필수!!) (11) | 2020.02.08 |
| [유튜브] 유튜브 최종화면 설정하는 방법 / 유튜브 마지막 화면에 구독버튼, 추천영상, 다음영상 추가하는 방법 (0) | 2020.02.01 |
| [유튜브] 키노트를 이용한 아이폰/아이패드로 ‘유튜브 워터마크(구독버튼)’ 만들기 / 유튜브 워터마크 적용하는 방법 (0) | 2020.01.27 |
| [애드센스] 드디어 애드센스 핀번호 발송 / 애드센스 주소 변경하는 방법 / 애드센스 수익 지급 기준 (0) | 2020.01.15 |




댓글